I recently did a website critique for someone and one of the biggest things that stood out was the images they used.
Instead of boosting their credibility and furthering their message, the images they used did the exact opposite. The pictures were random and poorly-chosen stock photos — they didn’t support their calls-to-action, or further their headlines or content at all.
The images you use on your website will either add or detract from your goals, no in between. So, if you’re looking to boost conversions and improve your credibility, image selection should be taken seriously.
Below we offer seven tips that will help you choose images which will boost your conversion rates.
How to Choose the Right Images for Your Website
All the elements of your website work together to either improve or hamper your conversions. That includes things like your copy, your layout, your font size, your call-to-action, your headlines, and yes, your images.
Marketer Jeff Bullas states that posts with images get 94% more total views than posts without.
Images help you invoke certain emotions in your readers and can even turn off readers completely if you’re not careful.
Image choice is part art, part science. The art comes down to trusting your choices and not being afraid to experiment. The science is knowing your audience and choosing images in line with their needs.
Below we offer our best tips for choosing the best image for your needs, every single time.
Tip #1 Use Emotional Images
People make decisions with their emotions, and back things up later with logic.
Be mindful of the emotions you’re trying to evoke when choosing your images. If your business primarily deals with lawyers, then you obviously won’t be using images of a relaxed couple on a beach.
You want your images to align with your reader and support the things you’re saying.
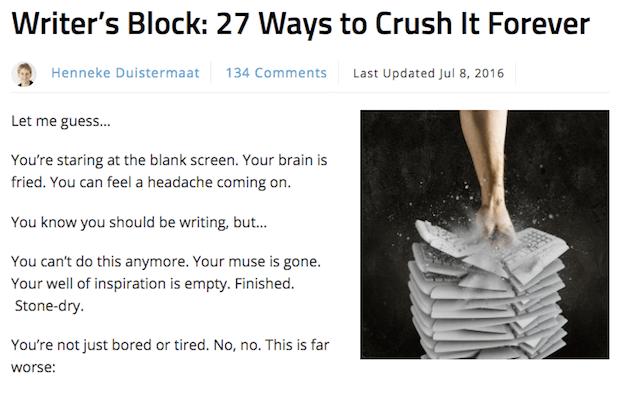
Take a look at this very simple image from Smart Blogger:
It’s not large, but it helps to create a certain feel for the rest of the post.
Tip #2 Don’t Use Bad Stock Photos
People can spot poor stock photos a mile away. Stock photos might have worked back in the ’90s, but we live in a different age of the internet. Sure, stock photos still exist, but they’re a different breed than the stock photos of a decade ago.
Bad stock photos look staged, cheesy, and give off a feeling of inauthenticity. You’ll want to choose images that are the exact opposite of this.
Luckily, there are a lot of free stock photo sites with images that don’t give off the stock photo feel. Here are a few of our favorites:
Tip #3 Always Go Human
Surprise! People love connecting with other humans. Even if your business primarily deals with a piece of technology or an app, adding a human element will help to build a connection.
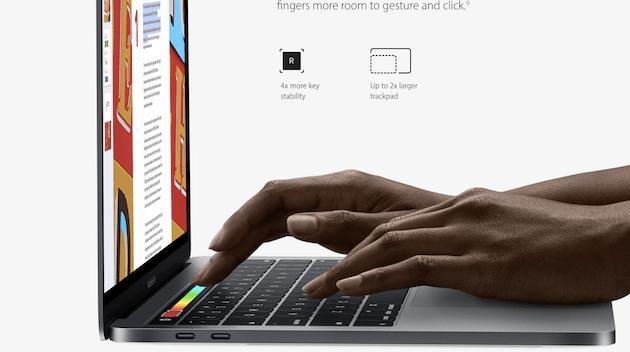
Just look at this image from Apple. It’s simple, but the little human touch goes a long way towards helping people bond with your product.
Tip #4 Don’t Think About Yourself
When you’re trying to find the perfect image, it’s easy to end up choosing something YOU like and call it a day.
But that can lead you down the wrong path.
When you’re choosing an image, you need to leave yourself out of the equation. Always have your target reader in mind when choosing an image.
Ask yourself:
- Will this image help my reader understand the content?
- Will this image further my message or be a distraction?
- Am I in love with this image, or does it actually add value?
Tip #5 Choose Images That Support Your Goal
Please, don’t just add images at random. Just because you heard that images improve conversions doesn’t mean you should populate your site with random images.
You need to be strategic with your image choice and placement.
For example, if your goal is to boost the sales of a specific product, then include a lot of real pictures of happy customers.
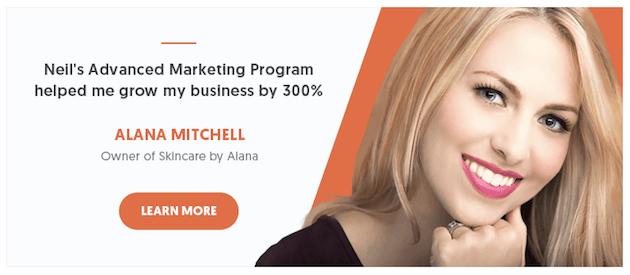
If you can couple these images with text, or a testimonial from those happy customers, then even better. Neil Patel has a ton of simple testimonial images sprinkled throughout his blog posts.
Tip #6 Don’t Forget to Test Your Images
Images aren’t something that you set and forget. They are a flexible and living aspect of your website.
The first image you choose might not be the best one for your needs, or even resonate with your customers. If you have images on a landing page, then you might consider testing a few different ones, until you land on an image that gives you the highest conversion rates.
Tip #7 Go for High-Quality and Clear Images
Always use images of the highest possible quality. Don’t make your reader squint or force them to re-size your images.
The stock photo sources we highlighted above will give you a large enough selection of high-quality photos to get started with.
If your site requires personal photos of your employees or company, then most camera phones today will provide you with photos of which the image resolution is high enough.
Just keep in mind, if the images you’re uploading to your site are tiny, don’t work well with your content, or are slightly blurry, then scrap them and pick another one.
There’s no such thing as a lukewarm image. If you’re looking to boost your conversions, start by being intentional with your image selection, and follow these strategies to find images that support your website goals. And when your new images are ready to go, why not send in a task to our web team to make the changes to your website?